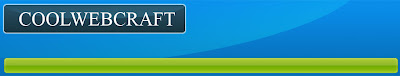
Final result

Open a new document with size 990x350 px. Make fore ground color as #098eeb
and background color as #066eb6. Select the gradient tool and draw a linear gradient . Holding the shift key will make your gradient straight. You will get the result like this shown below.

Now , set the forground color as white(optional , because later we will make it as gradient). Create a new layer named "Sitnamebackground" .Select the rounded rectangle tool set the radius to 8 px and draw a rectangle as shown below.

Now set the following blending options.




Gradient colors used are #193441 and #285063. You should get something like this.

Now , Write down your web site name above it.
Now create another new layer above the web site name layer and name it "SitnamebackgroundGloss". Select the ellipse tool and select option "paths" below the menubar.

Now , with the ellipse tool create a shape like shown below. Then right click on the document and select "Make Selection" and choose feather radius 0. This will convert your ellipse shape path into selection. Now, ctrl click(Options+click for MAC) the "Sitnamebackground" layer and goto Select > inverse in the menubar. Now, Left click on the "SitnamebackgroundGloss" and hit Delete key in the keyboard.

Now , make the foreground as #ffffff. Select the gradient tool - linear gradient . In the gradient selection window select foreground to transparent. Draw a gradient from down to up. and set the opacity of this layer "SitnamebackgroundGloss" as 35%. You should have result shown below.

Now, create another layer and draw another ellipse like shown below.

Again, right click on the document and click "Make selection". Set foreground as white and draw a "foreground to transparent" gradient starting from bottom to upwards. Now, goto Edit > Transform > rotate and tilt the right side of the layer upwards . And you should have a something like this.

Select the rounded rectangle tool again and draw a shape something like this.

now , create a new layer, name it "NAV" then right click on the document and click "make selection". Select the paint bucket tool and fill the selection with any color. Then, apply the following blending options to this "NAV" layer.


apply the following settings in the gradient editor window
slider1 > #94c516 position 4%
slider2 > #72aa00 position 51%
slider3 > #8eb92a position 52%
slider4 > #b9ce44 position 100%

Stroke color #679800.

You should get result something like this.

Now , select the text tool and add your link text . Additionally , i have added an RSS symbol and RSS textbox to make it more attractive. I have downloaed the RSS symbol from http://utombox.com/downloads/. This is my final result.

Please , write your comments about this tutorial.
Download PSD
0 comments:
Post a Comment